57 3D Uygulama YouTube Html Tablo Uygulamaları 2. Html tablo nasıl oluşturulur , hangi komutlar kullanılır, ve html tablo örneklerini HTML Tablo Örnekleri konusunda vermiştik, şimdi de bir kaç farklı uygulama ile konuyu pekiştirelim.
VIDEO HTML Tablo Uygulaması YouTube Html Tablo Site Tasarım Şablonları. Html tablo uygulamalarından sonra şimdi de tablo tasarımını kullanarak web sayfaları hazırlayacağız sayfaları veya siteleri hazırlarken kullanabileceğiniz bir kaç boş html tablo tasarımı kodları aşağıda yapmanız gereken ilgili şablonu seçip içeriğini sitenize uygun şekilde doldurmak.
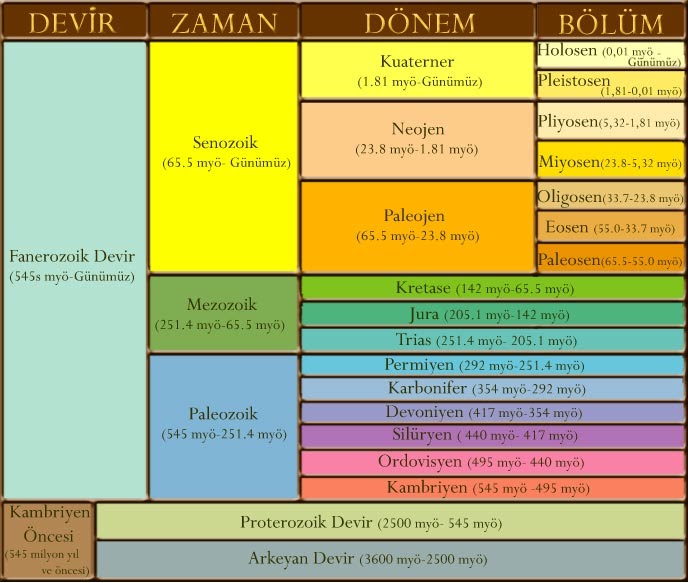
VIDEO Jeolojik Zaman Tablosu Yer Altı Komandoları Platformu 3 farklı döküman için 3 farklı yatay frame oluşturmak etiketini kullanabilmek. Hem yatay hem dikey frame oluşturmak (mixing frameset) Sabit boyutlarda frame oluşturmak (noresize="noresize") Navigasyon frame oluşturmak İç frame oluşturmak (Inline frame)</p><img src ="https://i.ytimg.com/vi/SFgB7ojtNJI/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-html-ders-7-youtube.webp';"><br><h3>Html Uygulama Html Ders 7 YouTube</h3><p>CSS ile Tablo içindeki Öğleri Hizalama. Bazı durumarda tablo içindeki öğeleri ortalama(center), sola(left) hizlama, sağa(right) hizalama yada her iki yana yaslama(justify) yapmak isteyebilirsiniz. Hizlama işlemi için text-align özelliğini kullanarak tablodaki öğeleri istediğini duruma göre hizalama yapabilirsiniz. Aşağıdaki.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/SFgB7ojtNJI">
</iframe><img src ="https://i.ytimg.com/vi/CPNgIQux3Ug/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-youtube.webp';"><br><h3>HTML CSS Uygulama 1 YouTube</h3><p>Bugün HTML kullanarak tablo oluşturma ve tabloya CSS ile özellik eklemeye çalışacağız. HTML üzerinde tablo oluşturma etiketleriyle başlayalım ardından örneklerle konuyu pekiştiririz. HTML'de tablo oluşturmak için beş etiket vardır; AÇIKLAMA.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/CPNgIQux3Ug">
</iframe><img src ="https://i.ytimg.com/vi/8rrrv3xN_PE/maxres2.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4Ac4FgAKACooCDAgAEAEYZSBWKEwwDw==&rs=AOn4CLCNmnKARQA5uCHsTnkI4wCHF_z2OA" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-youtube.webp';"><br><h3>uygulama YouTube</h3><p>HTML HTML - Tablo Oluşturma ve Tablo Özellikleri 12 Aralık 2019 - by Seçil ŞEKERCİ HÜSEM - Yorum yaz HTML ile tablo oluşturmak için <TABLE>…</TABLE> etiketi ile beraber <TR> ve <TD> etiketlerini öğrenmemiz gerekir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/8rrrv3xN_PE">
</iframe><img src ="https://i.ytimg.com/vi/hQNGaRR-cyA/maxresdefault.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4Ac4FgAKACooCDAgAEAEYUSBeKGUwDw==&rs=AOn4CLBiWA0xROSp9RYlnfIvLqyZy5HNPw" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-sayfası-youtube.webp';"><br><h3>uygulama sayfası YouTube</h3><p>HTML Tablo Oluşturma ve Resim Ekleme Örneği - Uzman Kod • HTML • Web HTML Tablo Oluşturma ve Resim Ekleme Örneği 1 yıl önce Yorum Ekle by admin 92 Views Yazar admin Tablo, satırlar ve sütunlardan oluşan yapılandırılmış bir veri kümesidir.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/hQNGaRR-cyA">
</iframe><img src ="https://i.ytimg.com/vi/eUOqCovkv3s/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-ÖrneĞİ-tablo-satir-bİrleŞtİrme-rowspan-youtube.webp';"><br><h3>HTML UYGULAMA ÖRNEĞİ TABLO SATIR BİRLEŞTİRME (ROWSPAN) YouTube</h3><p>HTML Tablo Örnekleri - Kimlik Kartı Oluşturma. Eylül 20, 2019. 1 Okuma Süresi. HTML ile tablo oluşturmak için 3 temel kodu bilmek gerekir. Bunlar. Kod. Anlamı. <table>. Tabloya başlamak.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/eUOqCovkv3s">
</iframe><img src ="https://sbt.blob.core.windows.net/storyboards/tr-examples/ustun-uygulama.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=Üstün-uygulama-القصة-المصورة-من-قبل-trexamples.webp';"><br><h3>Üstün Uygulama القصة المصورة من قبل trexamples</h3><p>Bu yazımızda sizlere HTML tablo oluşturma ve tablo yapılarının işleyişi hakkında bazı bilgiler vereceğim. Tablolar table etiketleri arasında yazılmaktadır. Satır oluştururken: tr Sütun oluştururken: td etiketleri kullanılır. Örnek bir tablo yapısı:</p><img src ="http://sadikturan.com/img/Course/html-form-uygulamasi.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-form-kullanımı-ile-alakalı-uygulama-örneği.webp';"><br><h3>html form kullanımı ile alakalı uygulama örneği</h3><p>HTML Tablo Colspan Rowspan Örnekleri. HTML sayfalarında tablolarda bazı hücreleri birleştirmek gerekebilir. Eğer aynı satırdaki hücreleri birleştirmek istiyorsak Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanmamız gerekir.</p><img src ="https://1.bp.blogspot.com/-na8pWVGy-z8/YJmxjpjAf7I/AAAAAAAAGVc/DGG3HvTL1Lgrd0wEB45VlIA9mNXu28zXgCLcBGAsYHQ/s1920/Html%2BProgramlamaHocam.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-İle-tablo-İçine-resim-ekleme-uygulaması.webp';"><br><h3>Html İle Tablo İçine Resim Ekleme Uygulaması</h3><p>Html tablo örnekleri olarak kullanılabilir. <table border="2" bgcolor="red" > <tr> <td rowspan="2">Deneme Hücre 1</td> <td>Deneme Hücre 2</td> </tr> <tr> <td>Deneme Hücre 4</td> </tr> </table> Html Tabloda Satır Birleştirme Örneği</p><img src ="http://ismailsusam.com.tr/userfiles/images/18.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=ankara-web-tasarım.webp';"><br><h3>Ankara Web Tasarım</h3><p>Aşağıda farklı özellikler kullanarak çeşitli HTML tablo örnekleri inceleyelim. HTML Temel Bir Tablo Oluşturma <!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <table> <tr> <th>Ürün Adı</th> <th>Fiyat</th> </tr> <tr> <td>Kalem</td> <td>5 TL</td> </tr> <tr> <td>Defter</td> <td>10 TL</td> </tr> </table> </body.</p><img src ="https://i.ytimg.com/vi/UnS6oU8Capk/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=yurt-dışı-Çıkarmak-keskin-html-tabloya-fotoğraf-ekleme.webp';"><br><h3>Yurt dışı Çıkarmak keskin html tabloya fotoğraf ekleme</h3><p>HTML, web sayfaları oluşturmak için kullanılan en temel yapı taşlarından biridir. Tablolar, içerikleri düzenlemek ve görsel olarak sunmak için kullanılan HTML elemanlarından biridir. Bu makalede, HTML tablo örnekleri hakkında bilgi vereceğiz ve nasıl kullanılabileceklerini açıklayacağız.</p><img src ="https://i.ytimg.com/vi/Dyx-VOtn-iY/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-uygulama-ÖrneĞİ-tablo-yapma-youtube.webp';"><br><h3>HTML UYGULAMA ÖRNEĞİ TABLO YAPMA YouTube</h3><p>Html Tablo Örnekleri admin Html Nisan 21, 2019 0 Bu yazımda Html tablo etiketlerini kullanarak birbirinden farklı Html Tablo Örnekleri yapacağız. Mümkün olduğunca, Html tablo oluştururken kullanma ihtiyacımız olabilecek örnekleri yapmaya çalışacağım.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/Dyx-VOtn-iY">
</iframe><img src ="https://i.ytimg.com/vi/JaKp_e5z4D4/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=excel-6-10-fonksiyonlar-Örnek-uygulama-youtube.webp';"><br><h3>Excel 6 / 10 (Fonksiyonlar. Örnek uygulama) YouTube</h3><p>CSS, basit HTML tablolarını görünüşleri ve tablo içeriğinin okunabilirliğini geliştirmeleri açısından çekici kılar. Bir HTML tablosunu biçimlendirmenin birden çok yolu vardır. Bazıları tablo kenarlıklarını, satır-sütun yüksekliklerini ve genişliklerini, yazı tipi renklerini ve vurgulu efektler gibi daha birçok.</p><iframe width="560" height="315" src="https://www.youtube.com/embed/JaKp_e5z4D4">
</iframe><img src ="https://www.novelart.com.tr/wp-content/uploads/2020/02/5.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=uygulama-esaslari-novelart.webp';"><br><h3>UYGULAMA ESASLARI NOVELART</h3><p>Ayrı ayrı bu kavramları örnekler ile inceleyeceğiz. İçindekiler HTML Tablo Oluşturma İlk olarak HTML tablo nasıl oluşturuluyor biraz inceleyelim. Bir HTML tablosu en az 3 etiketin bir araya gelmesiyle oluşturulur. Bu etiketler şunlardır; <table>: tablonun genel çerçevesini belirtir. <tr> : tablodaki satırları belirtir.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://wk.suglod.best/us/hotel-cereal-dispenser.html">Hotel Cereal Dispenser</a></li><li><a href="https://ha.suglod.best/us/z-scale-train-layouts.html">Z Scale Train Layouts</a></li><li><a href="https://kv.suglod.best/us/9-tarot-card-spread.html">9 Tarot Card Spread</a></li><li><a href="https://gu.suglod.best/us/britt-scott-clark.html">Britt Scott Clark</a></li><li><a href="https://bt.suglod.best/us/porch-step-ideas.html">Porch Step Ideas</a></li><li><a href="https://cv.suglod.best/us/in-addition-to.html">In Addition To</a></li><li><a href="https://ta.suglod.best/us/aw-graham-lumber-llc.html">Aw Graham Lumber Llc</a></li><li><a href="https://gk.suglod.best/us/gomphrena-buddy-purple.html">Gomphrena Buddy Purple</a></li><li><a href="https://kt.suglod.best/us/covers-for-adirondack-chairs.html">Covers For Adirondack Chairs</a></li><li><a href="https://jt.suglod.best/us/ocean-wave-boutique.html">Ocean Wave Boutique</a></li><li><a href="https://gm.suglod.best/us/tall-landscape-edging.html">Tall Landscape Edging</a></li><li><a href="https://wv.suglod.best/us/beautiful-real-octopus.html">Beautiful Real Octopus</a></li><li><a href="https://xl.suglod.best/us/what-is-a-group-of-toads-called.html">What Is A Group Of Toads Called</a></li><li><a href="https://jt.suglod.best/us/sedum-weihenstephaner-gold.html">Sedum Weihenstephaner Gold</a></li><li><a href="https://po.suglod.best/us/little-tigers-learning-center.html">Little Tigers Learning Center</a></li><li><a href="https://us.suglod.best/us/florida-a-m-university-jacket.html">Florida A M University Jacket</a></li><li><a href="https://dt.suglod.best/us/gleamy-dreamy-makeup-set.html">Gleamy Dreamy Makeup Set</a></li><li><a href="https://xf.suglod.best/us/football-player-color-page.html">Football Player Color Page</a></li><li><a href="https://vh.suglod.best/us/bacon-and-rosemary-pecans.html">Bacon And Rosemary Pecans</a></li><li><a href="https://uh.suglod.best/us/unique-handmade-gifts.html">Unique Handmade Gifts</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright &copy; 2024 <a href='https://geneme.best'>Wq Suglod Best</a> - <a href="https://wq.suglod.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>